Split Test: Web evaluation techniques that you should know.
Let’s talk about efficient evaluation techniques.
Sometimes our websites do not work as they should and we do not know why or a specific and important page does not have the traffic we would like. It may also happen that we want to make improvements to a web page and we do not know how the public will respond to them. How will we know that we are doing the right thing for our website? How do we know what is wrong? The Split test are Slip test evaluation techniques that you must know to solve these questions.
To solve these unknowns, there are several website-specific techniques that help us evaluate and test the web, helping to create a better user experience and solve problems that would otherwise be difficult to solve. These techniques are called Slip Test.
What are split test assessment techniques?
Split test techniques consist of randomly showing visitors various versions of the page that you want to evaluate, in order to statistically test the changes or tests we make in the design of our website. These require a high number of visitors to be able to forge effective results. They are powerful tools that allow us to achieve great improvements in the user experience and are highly reliable.
What do we need to be able to do any of these split test web evaluation techniques?
These techniques need to meet at least these 4 requirements:
- Have a concrete and measurable objective (For example, increase user input to our page by 10%)
- Define a design proposal in which a problem must be solved or in which one or more improvements must be made.
- Agree on a metric (one data or several to measure the fulfillment of our objective)
- A version of the page to evaluate or test.
- A technical solution that allows to carry out the test (to show the different versions and collect the statistics for analysis)
What elements are we altering for the tests?
It is usually any element of the page relevant to the user such as:
- A button
- An image, illustration or video
- Texts…
What types of Split Test are there?
The two most popular types of Split Test are A / B testing and multivariate testing. We explain each one in more detail below.
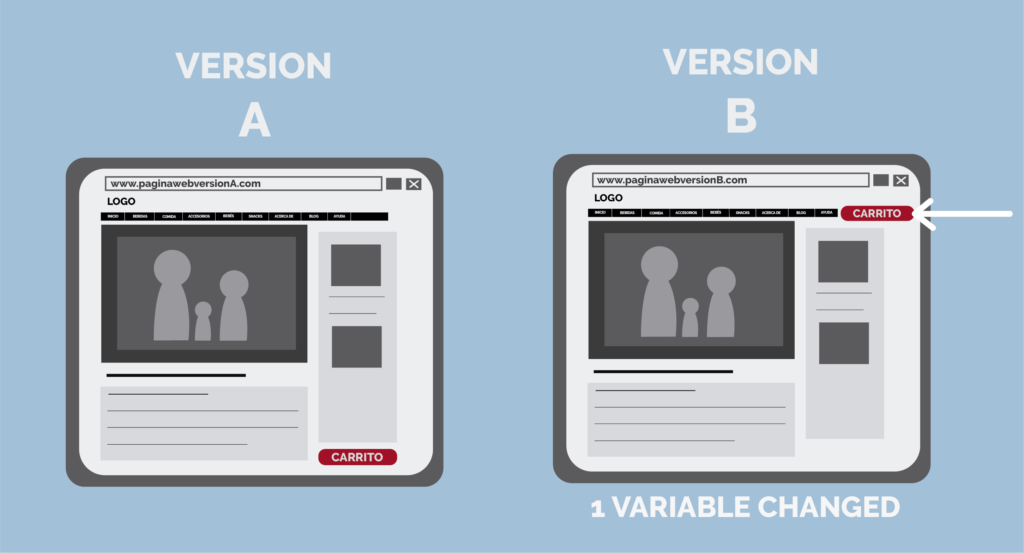
A / B testing

The A / B test is an evaluation technique that is applied to websites that consists of randomly showing two versions of the same page. The original page (A) is shown to some visitors of the page randomly and a version of this (B) is shown by changing a single variable to other different visitors.
It is important to highlight that a single variable means a single element of the page (for example, add a new image or move an important button)
The objective is to statistically measure the variation in user behavior to validate a hypothesis about the variable in question. It is necessary to know how users respond to the change on the page, if they visualize the element better, or click more on one page or another.
Remember that you must always have a real hypothesis, an objective to achieve, and that with this technique we will know if the hypothesis is validated. This hypothesis usually comes out of previous investigations or evaluations in which we find this problem (for example, we see in a heat map of the page that the purchase button is in a cold area, it is an area where the user does not interact. The hypothesis would be to move the button to a hot zone to increase the sales of our page)
What disadvantages does it have?
It is expensive and time consuming to perform and analyze the results.
It is a slower process than its brother, the Multivariate Test, since, if you want to evaluate several elements of the page, you have to perform different A / B Tests.
What tools exist to perform A / B testing?
Here we show you several tools that help to carry out the test:
- Optimizely: It has a free version with basic features and a paid version with more advanced features.
- Visual Website Optimizer: This tool also has a Free Trial, it also has tools like Heat Map and Tree map.
There are many others, but we keep these two that are very useful to us.
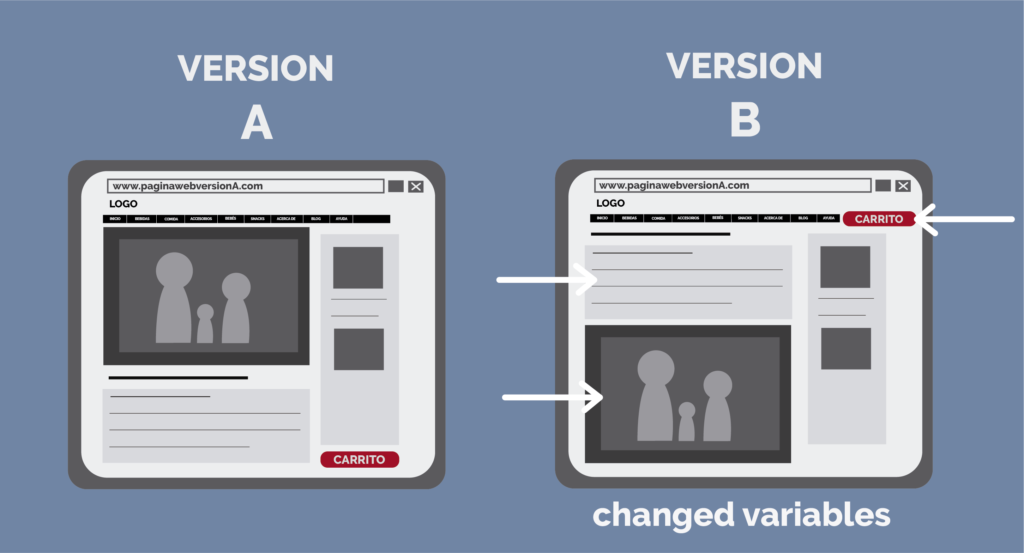
The multivariate test

MTV is an evolved and powerful version of A / B testing. The difference between them is that the A / B works only with one variable, but the multivariable works on several variables in the same version of the page.
MTV Features
In addition to being able to evaluate the specific page with several possible variables, there are other characteristics to highlight:
- It is applicable to any HTML interface.
- works faster than A / B, there are more profound changes in less time.
- It doesn’t require a lot of resources, you don’t even need technical support or complex development tasks.
- It is cheaper than the A / B Test, since it introduces all the pass or evaluate variables in a single version.
Drawbacks
Unfortunately, the multivariate test requires large amounts of traffic, therefore, we need an already active website with large numbers of visitors.
Another of its drawbacks is that it requires a significant creative effort and a solid approach from the researcher.
What is our recommendation on split test evaluation techniques?
The two types of Split Test are effective, but A / b testing, even only focusing on one variable seems more effective when it comes to knowing why a page fails. With the multivariate test, on the other hand, having so many variables in the same version, we will not know with certainty which one has been failing, or which one is improving the results.
In any case, we always recommend doing any methodology through a professional for optimal results.
And you, what do you think about these techniques? Have you done any? Do you know other better techniques for finding bugs on the web?

